PWA. There’s a gambler’s chance you’ve heard this term. But do you know that a PWA can be a remedy for many of your everyday ills? Read this article and find out how a PWA can save you from an emotional crisis as a result of your CMO work.
Forget about forcing users to install your eCommerce app
What do you usually do when you want to install a mobile application on your phone? You go to the App Store or Google Play, you search for the right app, then download it, accept the permits and install it on your phone, and you’re done.
Ok – how many applications did you install on your phone last month? A month earlier? Wait for a second – when was the last time you installed an application?
If it does not happen often, you are in the majority. According to Google data, the average smartphone user installs 0 apps per month. However, all his time spent in applications is divided among three main applications.
The above shows the sad truth for online stores – you have to put in a lot of time and resources to make your application popular with users.
With a PWA, the matter is simpler – the user only needs to find your site via Google search engine, and then they’re immediately launched into your PWA. No download and no time to install.

Do not worry about the app marketplace
Because a PWA is distributed through Google Search, eCommerce stores can benefit from two basic advantages of such a distribution system.
First of all, you do not slow down the application preparation / update process due to the app store. When you develop a native application, you must first register your account in the app store and pay a fee for each application download and each transaction performed by the internal payment system.
Second, Progressive Web Apps are linkable and easily searchable. Thanks to them, online stores have new opportunities to promote their products so that they are easily accessible to people using mobile devices.
Ease the pain of browsing the web on mobile
Bad user experience and poor performance – we all know the reality of browsing the web on mobile. And we know how painful it can be. On the other hand, we got used to the lovely design of native mobile apps and the features they bring.
Having a PWA is like having 2 in 1. You can take advantage of a native-like experience, using the functionalities they offer. The shell of a PWA looks like an app and mimics any gestures you might get in a customized native app.
What’s more, a PWA can also manage customer information, online ordering and loyalty programs. This is an advantage that makes businesses related to online trading eager to implement a PWA.
Last but not least – a PWA uses a native app’s most powerful weapon – push notifications.
As in the case of mobile applications, the user can be notified on an ongoing basis about new products and promotional campaigns.
Do not be afraid about security
To meet the requirements of the PWA standard, a web application must be served by a secure network. Thanks to the commonly available services of this type, it is very easy to obtain an SSL certificate. Being a secure site is a very good practice that also establishes the web application as a trusted site for users. A PWA demonstrates trust and reliability and avoids indirect attacks.
Increase speed without being breathless
The average load time for mobile sites is 19 seconds over 3G connections. On 4G, it isn’t much better: 14 seconds. What’s more, 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load. As you may guess, page speed loading can affect business results. And here comes PWA.
Check how long 19 seconds can be
PWA is reliable when it comes to their speed. Service workers and JavaScript work independently of the Internet connection – thanks to this, users can enjoy fast page loading – even in the case of poor Internet connectivity.
PWA is very quick by nature thanks to caching information in the browser and application. They have smooth animations, navigation and scrolling to ensure the illusion of being just like a native application.
Service workers use the Cache and Fetch APIs to quickly load a PWA. It means that they need less time trying to load the content.
Enchain offline
Even if the user is not connected to the Internet, the PWA application can still send updates in the background and forward notifications to the user.
Of course, it requires special adjustments – as the user mightn’t notice that they are online. It’s important for example in eCommerce business, when you have to think about the stock and if the products that users have in their cache are still available.
Do not be scared of instability
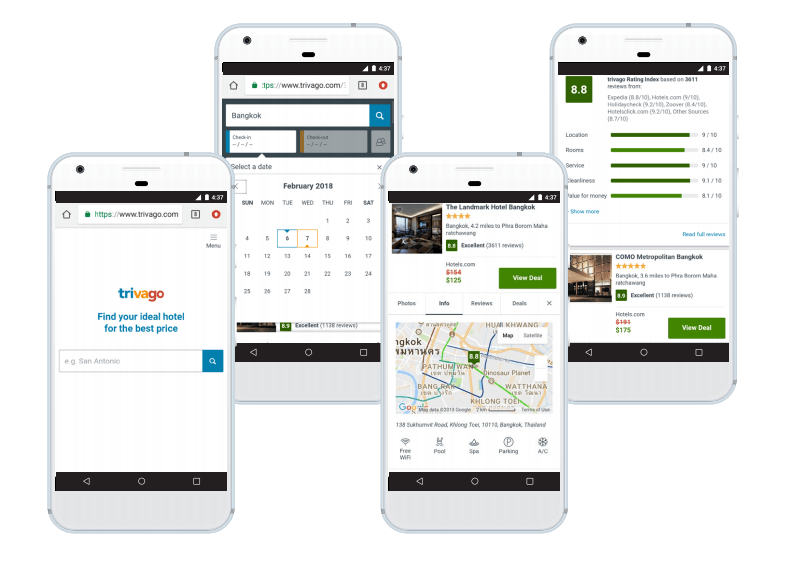
PWA have already been checked by other companies, including global giants like Twitter or Trivago – and they have observed positive results.
Twitter noted a 75% increase in Tweets sent and a 20% improvement in bounce rate metrics. On the other hand, Trivago observed a 150% increase in engagement and a 97% increase in conversion rate.
“Trivago released its PWA in Spring 2017 and experienced a 97% increase in conversions, which was both attributed to: (1) Streamlining navigation to mobile sites: PWAs can be added to users’ home screens and can thereby be accessed in a few taps. As a result, Trivago recorded an increase of 150% in return visits for users who had added the app to their home screen. (2) More cohesive user experiences: Service workers enable PWAs to cache data for offline consumption and thereby sustain the momentum of an online, immersive retail experience. As a result, Trivago observed that 67% of users whose sessions were interrupted by a period offline regained their connection and continued browsing the site.” – Laura Oades, Digital Product Designer Eskimo Media and Technology, formerly Product Design at Trivago
Kick off the PWA project with Scoping Session – read more>
Do not be blocked by the backend
A PWA helps you become independent from the backend system. Often, other departments require fast changes from the IT department and very often it is difficult to achieve. The answer is to take advantage of the headless architecture.
Thanks to this solution, you are unsure of the platforms’ backends and keep the back-end guys happy, support the sales and marketing guys with a new, agile way of doing UX, introduce sexy new tools to developers and cooperate with them on these tools, bring some agile approach to the company without changing the existing processes, and win and build positive traction with all.
A good example of Headless PWA for eCommerce is Vue Storefront.
Do not bother with all the platforms
Developers love PWA. They are more economical: faster to build and update. One version of the application is supported by all devices. Rather than the segmented market for mobile devices, PWAs are unified to work on browsers that are common to all devices.
In addition, a PWA is cheaper than the development of a native mobile application.
With PWAs, you can launch fixes immediately. You also do not need two separate bases for Apple and Android devices.
Summary
PWA is the best friend of the eCommerce CMO who is thinking seriously about the mobile industry.
Because they do not need installation, end users are more likely to use them. PWAs are distributed by Google Search. As a result, they are more quickly found by the recipients. In addition, all content presented inside them is subject to Google indexing. This distribution model means you do not have to distribute them through Apple and Google marketplaces.
PWA is like 2 in 1. You can take advantage of the functionalities they offer.
What’s more, they are secure (thanks to HTTPS), fast and easy to access online. Also, many companies have already tested them, so you do not have to be afraid of instability.
They function independently of the backend. What’s more, with a PWA you do not need a separate version of the application for each device, as in the case of native applications.
Check, how to run PWA in a week – read more>
Published January 21, 2019